Sommaire
Qu'est-ce que l'INP et pourquoi est-il important ?
L'INP mesure le temps écoulé entre le moment où un utilisateur interagit avec un site web (clic, saisie, etc.) et le moment où le navigateur affiche un changement visuel en réponse à cette interaction. Contrairement au First Input Delay (FID) qu'il remplace, l'INP prend en compte un éventail plus large de situations et offre une meilleure compréhension de la réactivité du site.
Un impact majeur sur le SEO et l'expérience utilisateur
L'INP devient un facteur crucial pour le référencement naturel, car Google l'intègre comme signal officiel dans son algorithme de recherche. Un INP élevé peut pénaliser le classement d'un site, tandis qu'un INP bas peut lui donner un avantage concurrentiel. De plus, un INP optimisé offre une meilleure expérience utilisateur, ce qui se traduit par une augmentation de la satisfaction, de la fidélisation et de la conversion.
Comment optimiser l'INP de votre site web ?
Voici quelques conseils pratiques pour améliorer l'INP de votre site :
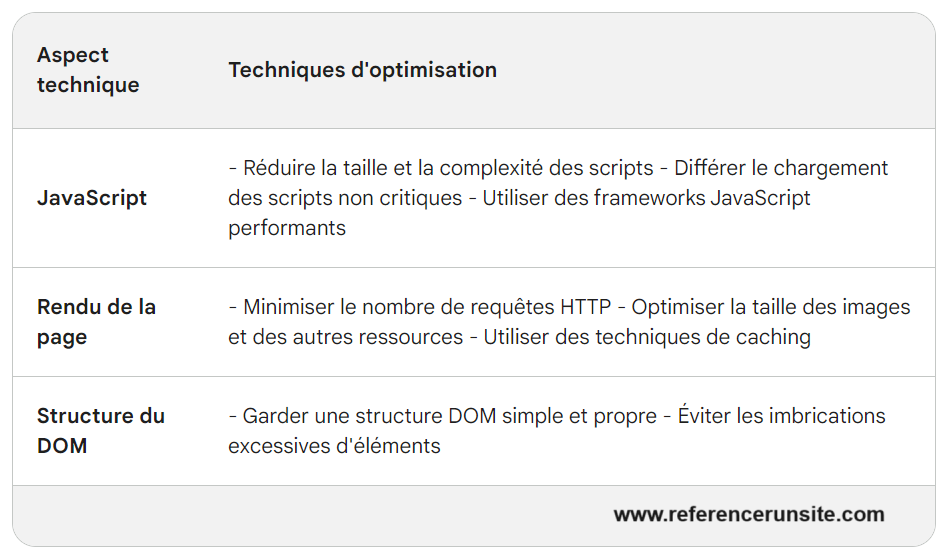
Minimiser le JavaScript:
- Réduisez la taille et la complexité de vos scripts JavaScript.
- Différer le chargement des scripts non critiques.
- Utilisez des frameworks JavaScript performants.
- Optimiser le rendu de la page:
- Minimisez le nombre de requêtes HTTP.
- Optimisez la taille des images et des autres ressources.
- Utilisez des techniques de caching.
- Améliorer la structure du DOM:
- Gardez une structure DOM simple et propre.
- Évitez les imbrications excessives d'éléments.
Surveiller et analyser l'INP:
- Utilisez des outils tels que PageSpeed Insights et Chrome User Experience Report pour mesurer l'INP de votre site.
- Identifiez les pages et les éléments qui pénalisent l'INP.
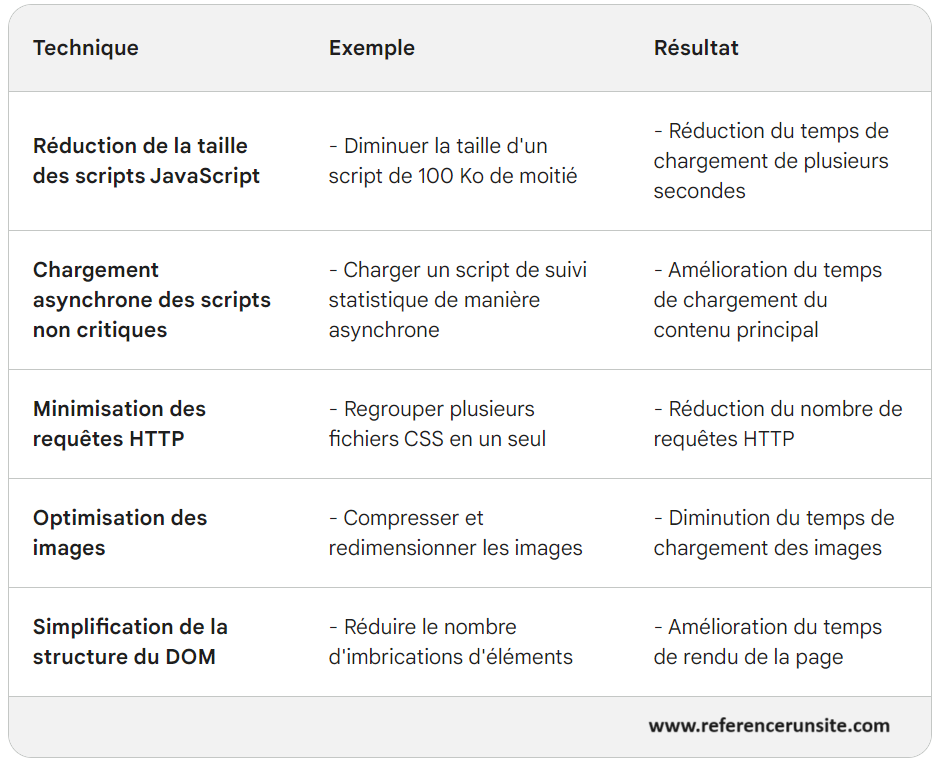
Exemples concrets
Exemple 1 : Minimiser le JavaScript
Réduire la taille des scripts JavaScript
Exemple : Un script JavaScript de 100 Ko peut bloquer le rendu de la page pendant plusieurs secondes. En réduisant sa taille de moitié, par exemple en minifiant le code et en supprimant les commentaires inutiles, le temps de chargement peut être considérablement réduit.
Charger les scripts non critiques de manière asynchrone
Exemple : Les scripts qui ne sont pas nécessaires au fonctionnement initial de la page peuvent être chargés de manière asynchrone, ce qui permet au contenu principal de s'afficher plus rapidement. Par exemple, un script de suivi statistique peut être chargé de manière asynchrone après le chargement du contenu principal.
Exemple 2 : Optimiser le rendu de la page
Minimiser le nombre de requêtes HTTP
Exemple : Chaque requête HTTP génère un aller-retour entre le navigateur et le serveur, ce qui peut ralentir le rendu de la page. En regroupant les fichiers CSS et JavaScript, le nombre de requêtes HTTP peut être réduit de manière significative. Par exemple, plusieurs fichiers CSS peuvent être regroupés en un seul fichier.
Optimiser la taille des images
Exemple : Les images volumineuses peuvent ralentir considérablement le temps de chargement d'une page. En optimisant la taille des images, par exemple en les compressant et en les redimensionnant, le temps de chargement peut être réduit de manière significative.
Exemple 3 : Améliorer la structure du DOM
Garder une structure DOM simple et propre
Exemple : Une structure DOM complexe peut ralentir le rendu de la page car le navigateur doit analyser un grand nombre d'éléments. En simplifiant la structure du DOM, par exemple en réduisant le nombre d'imbrications et en utilisant des noms d'éléments clairs et descriptifs, le temps de chargement peut être réduit.
Mettez en place des solutions correctives et suivez l'évolution de l'INP.
En conclusion, l'optimisation de l'INP est un enjeu majeur pour le SEO et l'expérience utilisateur. En adoptant les bonnes pratiques et en utilisant les outils adéquats, vous pouvez améliorer l'INP de votre site web et garantir son succès dans le paysage numérique en constante évolution.
Outils d'optimisation de l'INP
PageSpeed Insights: Cet outil Google fournit des rapports détaillés sur les Core Web Vitals, y compris l'INP. Il propose également des suggestions d'optimisation pour améliorer les performances de votre site web.
Chrome User Experience Report: Cet outil fournit des données agrégées sur les performances des sites web réels, y compris l'INP. Vous pouvez utiliser ces données pour comparer votre site web à d'autres sites et identifier les domaines d'amélioration.
WebPageTest: Cet outil open source permet de tester les performances de votre site web à partir de différents endroits du monde. Il fournit des informations détaillées sur le temps de chargement, le rendu de la page et l'INP.
Techniques d'optimisation de l'INP:
Minification et compression: La minification du code JavaScript et CSS peut réduire sa taille et améliorer le temps de chargement. La compression des images peut également réduire leur taille et améliorer le temps de chargement.
Chargement asynchrone et différé: Le chargement asynchrone permet de charger les scripts JavaScript et CSS non critiques après le chargement du contenu principal de la page. Le chargement différé permet de charger les images et les autres ressources uniquement lorsqu'elles sont nécessaires.
Mise en cache: La mise en cache des scripts JavaScript, des feuilles de style CSS et des images peut améliorer le temps de chargement en réduisant le nombre de requêtes HTTP que le navigateur doit effectuer.
Optimisation du réseau: L'utilisation d'un CDN (Content Delivery Network) peut améliorer le temps de chargement en distribuant le contenu de votre site web sur plusieurs serveurs répartis dans le monde.
En plus de ces outils et techniques, il existe de nombreuses autres ressources disponibles pour les développeurs qui souhaitent approfondir leurs connaissances sur l'optimisation de l'INP.
Voici quelques exemples :
- Le guide officiel de Google sur les Core Web Vitals
- Le blog de performance web de Google
- Le groupe de discussion sur les Core Web Vitals
Passez à l'action !
L'optimisation de l'INP est un enjeu majeur pour le SEO et l'expérience utilisateur en 2024. En adoptant les bonnes pratiques et en utilisant les outils adéquats, vous pouvez améliorer l'INP de votre site web et garantir son succès dans le paysage numérique en constante évolution.
En résumé:
- L'INP est une nouvelle métrique SEO de Google qui remplace le FID et mesure la réactivité du site web.
- Un INP élevé peut pénaliser le classement d'un site web, tandis qu'un INP bas peut lui donner un avantage concurrentiel.
- Il existe de nombreuses techniques pour optimiser l'INP, telles que la minimisation du JavaScript, l'optimisation du rendu de la page et l'amélioration de la structure du DOM.
- De nombreux outils sont disponibles pour mesurer l'INP de votre site web et vous aider à le comparer à d'autres sites.
Maintenant que vous avez compris l'importance de l'INP et les différentes techniques d'optimisation, il est temps de passer à l'action !
Voici quelques suggestions pour maximiser l'impact de ce guide :
1. Testez l'INP de votre site web:
- Utilisez des outils tels que PageSpeed Insights et Chrome User Experience Report pour mesurer l'INP de votre site.
- Identifiez les pages et les éléments qui pénalisent l'INP.
- Mettez en place des solutions correctives et suivez l'évolution de l'INP.
2. Appliquez les conseils de cet article:
- Minimisez le JavaScript.
- Optimisez le rendu de la page.
- Améliorez la structure du DOM.
3. Explorez les ressources supplémentaires:
- Consultez le guide officiel de Google sur les Core Web Vitals.
- Visitez le blog de performance web de Google.
- Rejoignez le groupe de discussion sur les Core Web Vitals.
4. Partagez vos connaissances:
- Partagez cet article avec vos collègues et amis.
- Discutez de l'INP sur les réseaux sociaux.
- Contribuez à la communauté en partageant vos propres astuces et conseils.
En optimisant l'INP de votre site web, vous pouvez améliorer le SEO, l'expérience utilisateur et le succès global de votre site.
N'attendez plus, passez à l'action dès aujourd'hui ! Nous proposons également une formation SEO pour vous aider à comprendre le référencement naturel. Afin de rester informé, nous mettons gratuitement à votre disposition divers articles sur le référencement et les techniques d'optimisation. Alors, n'attendez plus !
FAQ: Guide SEO pour les Core Web Vitals de Google
Qu'est-ce que l'INP ?
L'INP (Interaction to Next Paint) est une nouvelle métrique SEO de Google qui mesure le temps entre le moment où un utilisateur interagit avec un site web et le moment où le navigateur affiche un changement visuel en réponse à cette interaction. Il remplace le FID (First Input Delay) et offre une vision plus complète de la réactivité du site.
Pourquoi l'INP est-il important ?
L'INP devient un facteur officiel du référencement Google à partir du 12 mars 2024. Un INP élevé peut pénaliser le classement d'un site web, tandis qu'un INP bas peut lui donner un avantage concurrentiel et améliorer l'expérience utilisateur.
Comment optimiser l'INP de mon site web ?
Voici quelques conseils pratiques pour optimiser l'INP de votre site web :
- Minimiser le JavaScript:
- Réduire la taille et la complexité des scripts JavaScript.
- Différer le chargement des scripts non critiques.
- Utiliser des frameworks JavaScript performants.
- Optimiser le rendu de la page:
- Minimiser le nombre de requêtes HTTP.
- Optimiser la taille des images et des autres ressources.
- Utiliser des techniques de caching.
- Améliorer la structure du DOM:
- Garder une structure DOM simple et propre.
- Éviter les imbrications excessives d'éléments.
Quels outils puis-je utiliser pour mesurer l'INP de mon site web ?
Voici quelques outils que vous pouvez utiliser pour mesurer l'INP de votre site web :